フォントを使ってWEBデザインをもっとお洒落にする方法。
Coordebleのテンプレートをご利用の皆様に「WEBフォント」を使ってホームページをもっとお洒落にするための方法を解説いたします。
Googleフォントを標準搭載

基本的にWEBフォントを利用するにしても簡単に設定できるように予め設定しておきました。
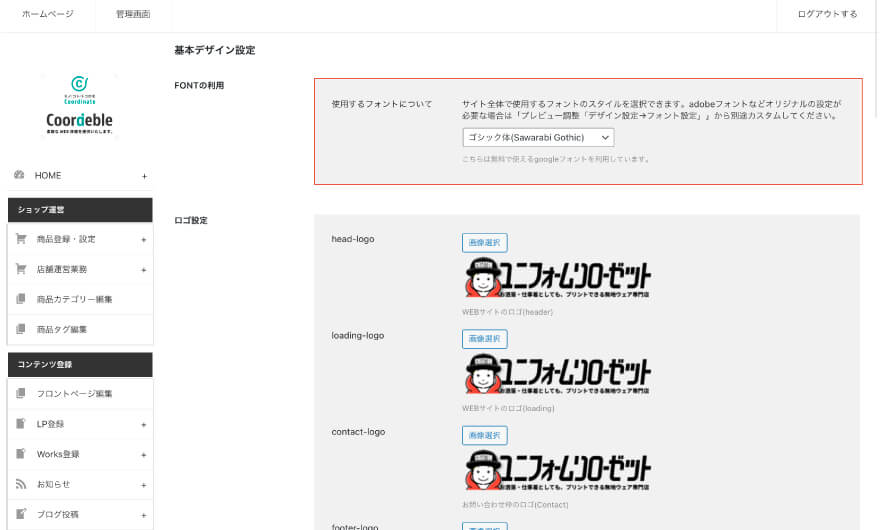
まず、上記管理画面にログインいただきデザイン登録項目の中にある基本デザイン設定から利用が可能です。


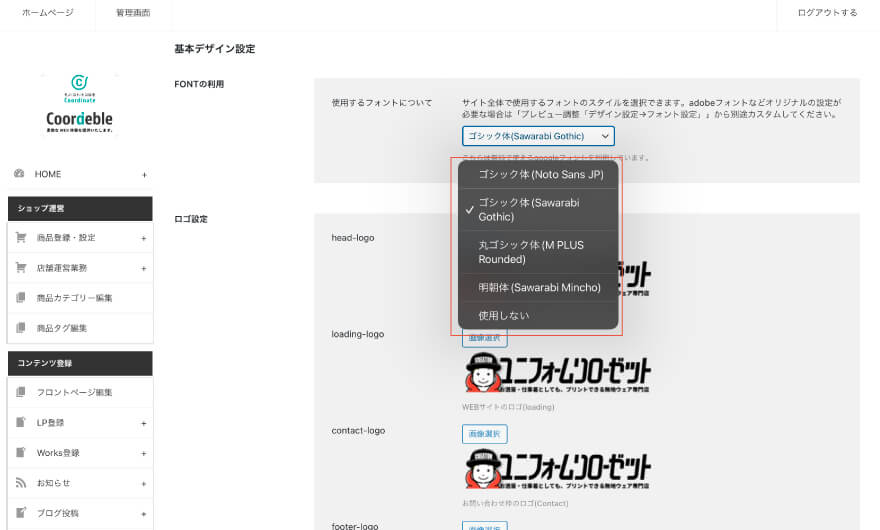
メニューをクリックいただいて初めに出てくる項目が「フォントの利用」についての内容となりますので、こちらからホームページに利用したいフォントを選ぶことが可能です。
日本語フォントがもともと少ないこともあり4種類だけの用意になってますが、「ゴシック体」「丸ゴシック体」「明朝体」を使用できるようになっておりますので、お好みに合わせて設定してくださいね。

管理画面での設定の際は、自動保存ではございませんので、設定する項目の内容が決まりましたら、ページ下までスクロールいただき設定の保存をお願いします。
フォント設定応用編
※ここからは少し応用編になりますので、もしかしたらサポートが必要かもしれませんので、お手伝いが必要でしたらお気軽にご相談いただければと思います。

少しご説明いたしますが、管理画面内の左メニューから設定できるところは、基本的には初期設定がメインとなります。
例えば、会社情報を事前に登録しておいたり、ロゴを登録しておく、スライドショーの画像を登録しておくなどの作業となります。
今からご説明する場所に関しましては、上記基礎設定に加え、さらにデザイン追加などをする為のカスタムができる場所となっています。
流れとしては、基礎設定を行なった上で、サイトのプレビューを見ながらカラーを設定してみたりフォントをさらに変えてみたりカスタムできる仕様になっています。

少し話がそれてしまいましたが、プレビュー設定をクリックすると上記画像サイトが表示されたページへ移動します。
こちらが実際に公開されているサイトになるのですが、こちらを見ながらデザインを色々カスタマイズすることが可能になりますが、今回はフォントのお話ですので、フォントの設定場所のみお伝えいたします。
「デザイン設定」を選んでください。


その中に色々カスタムできる場所を分けているのですが、「フォント設定」を選んでください。
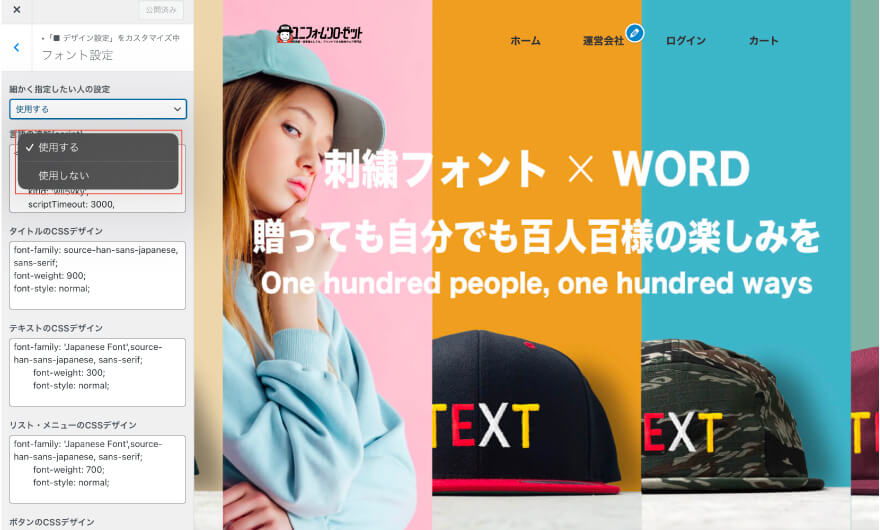
実際にフォントを細かく設定ができるようになっています。
こちらを「使用する」を選択した場合、初めに基礎設定で選んだGoogleフォントの利用は初期化され、こちらの指示が優先されます。
ご利用方法の具体例
僕の利用例としてご説明させていただきます。
僕はデザインを仕事としている都合でAdobeのデザインソフトのヘビーユーザーとなっています。
AdobeもWEBフォントを提供しておりますので、アカウントをお持ちの方なら利用ができるフォントというものが存在しています。
Adobeフォントの細かな設定はまた追って追記させていただくようにいたしますが、ご利用にあたって「script」というものをWEBサイトへ配置して、「CSS」と呼ばれるデザイン指示を貼り付けてくださいというような指示を実際のAdobeのサイト内で紹介されています。
WEBサイトなど自身で作成されない人からしてみればハードルがすごく上がってしまいますよね。
Coordebleでは少しでもハードルを下げるために、Adobeで紹介されているコードをよくわからないけどコピペすればフォントの使用ができてしまう。
こんな感じの設定画面にしておりますので、意外と簡単なのですが、見慣れないコードになるので、少し戸惑うかもしれませんので、ご不明点があればお気軽にご相談いただければ幸いでございます。
こちらの設定は自由度が上がりますので、ぜひ覚えていただき、カスタマイズ性を格段にアップさせてくださいね。